Shopify About Page

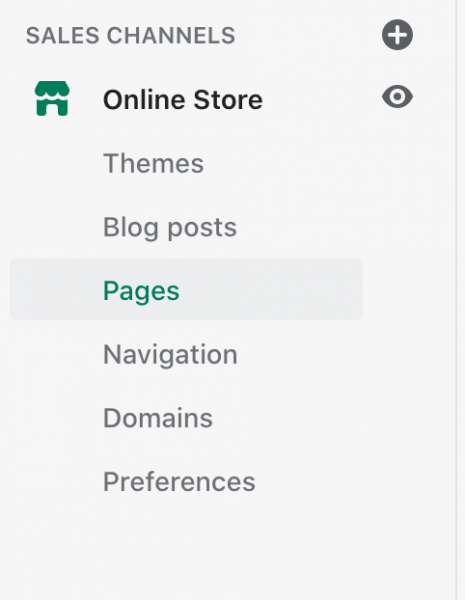
To create a page, go to Online Store > Pages. (If you imported demo content, you can skip down to customizing.)

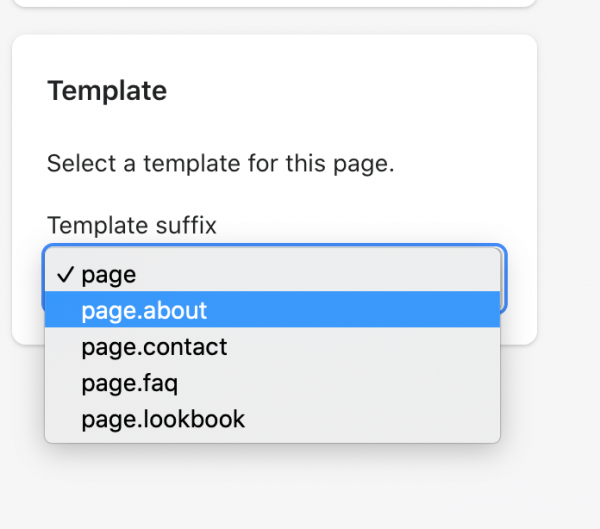
Next, click on the green Add Page button. While creating the page, in the bottom right-hand corner under Template, select the template you want to use for the page. Since this is the About Page, we’ll be selecting “page.about.” You don’t need to type anything in the body of the page. Save when you’re done.

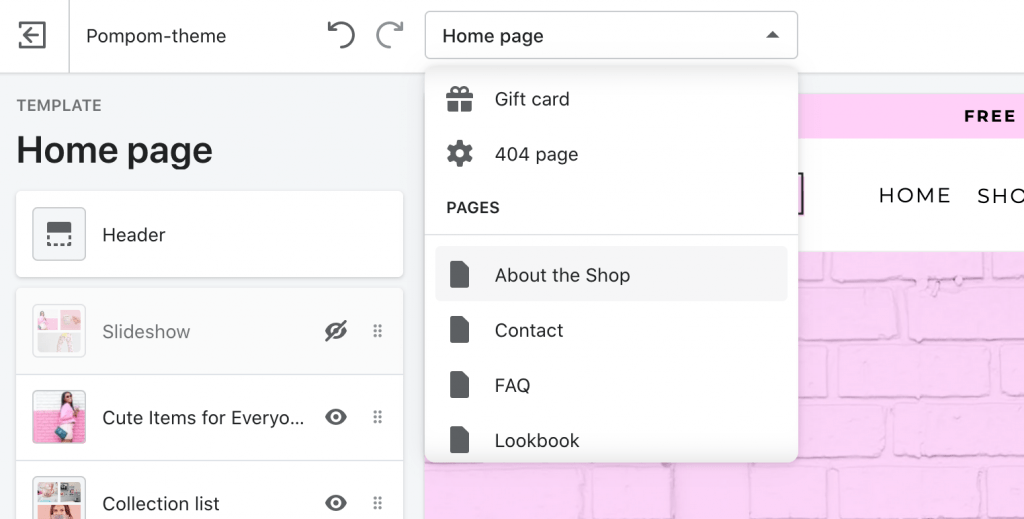
Next, go to Online Store > Theme and click on Customize to start customizing the page. With the customizer open, select the About Page from the dropdown list at the top.

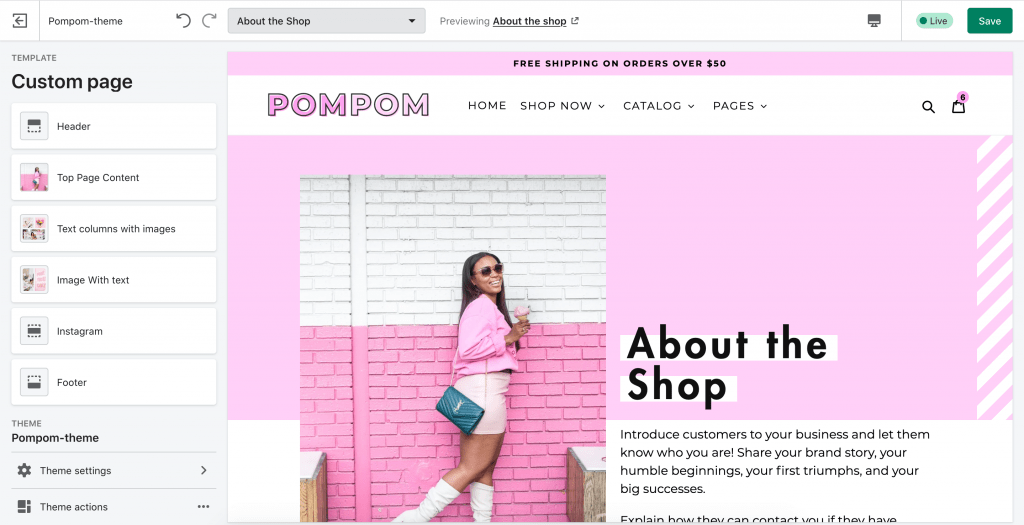
Your page should now look like this.

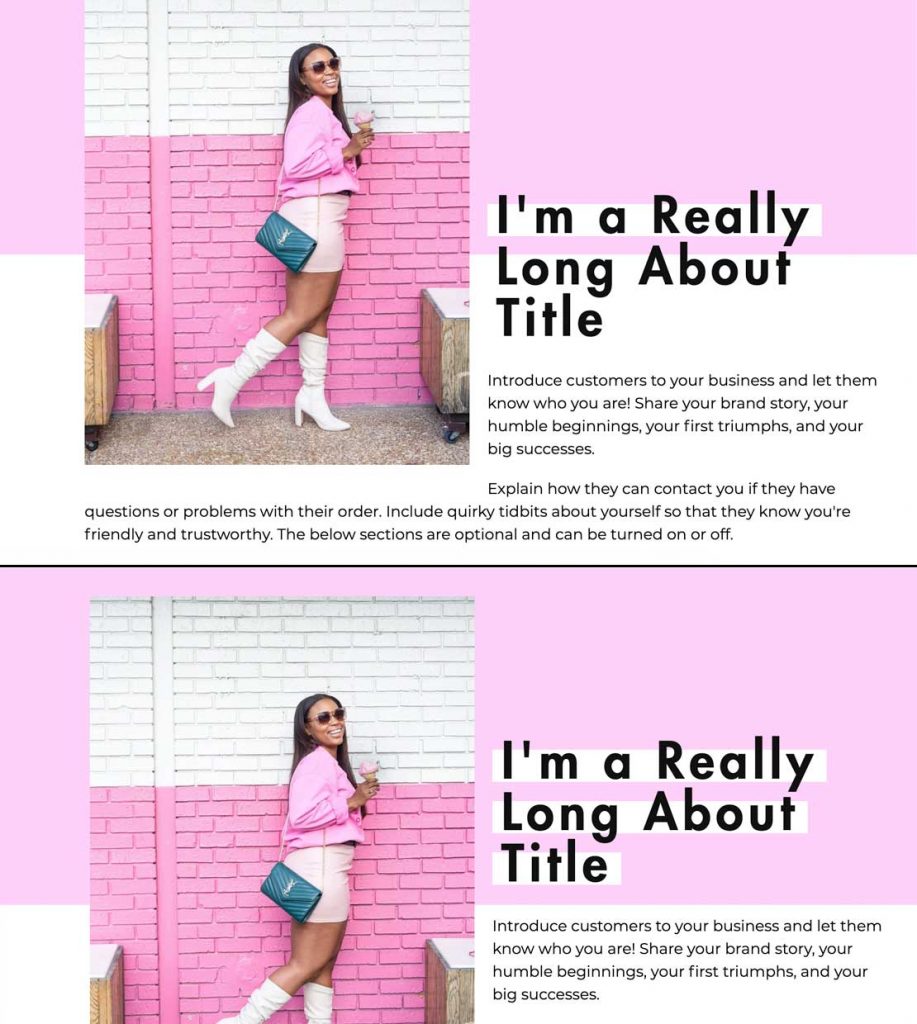
Next, click on Top Page Content to edit the title, featured image and text. If your title is really long (or really short) and the alignment with the pink background is off, you can adjust the height of the Title under Adjust Title Height.

Simply increase or decrease the number to get it looking the way you want. Ideally, only the title should appear in the pink and the text should appear below it.
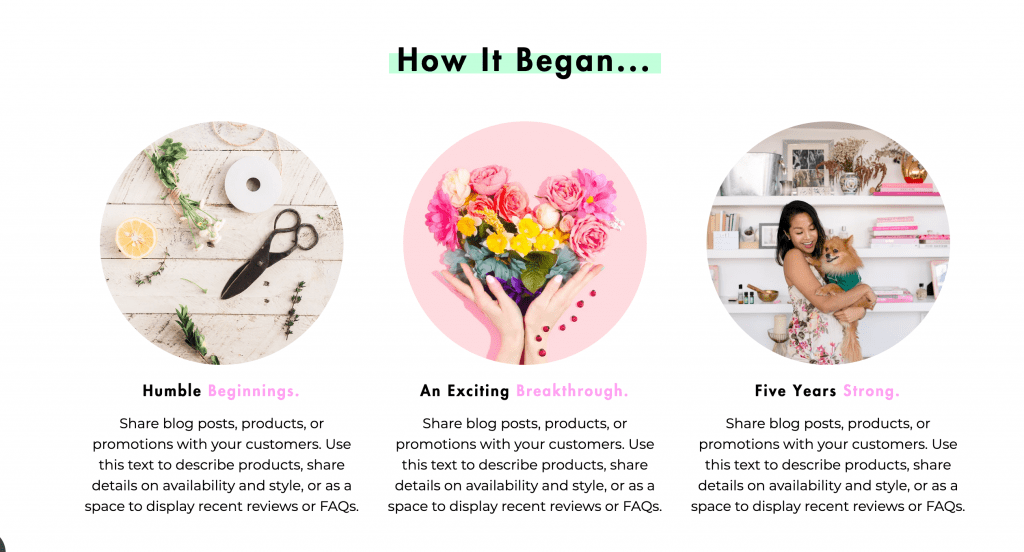
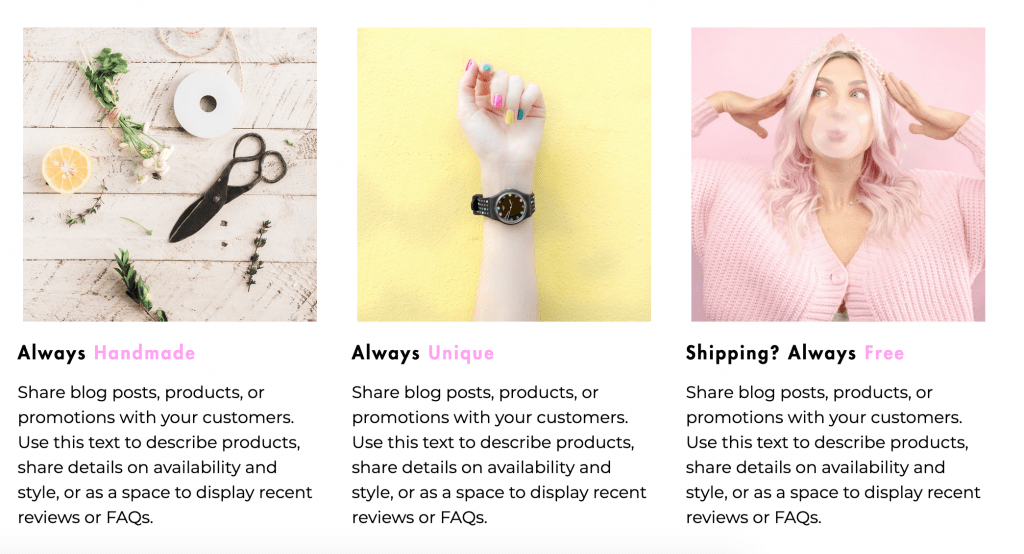
Text Column With Images

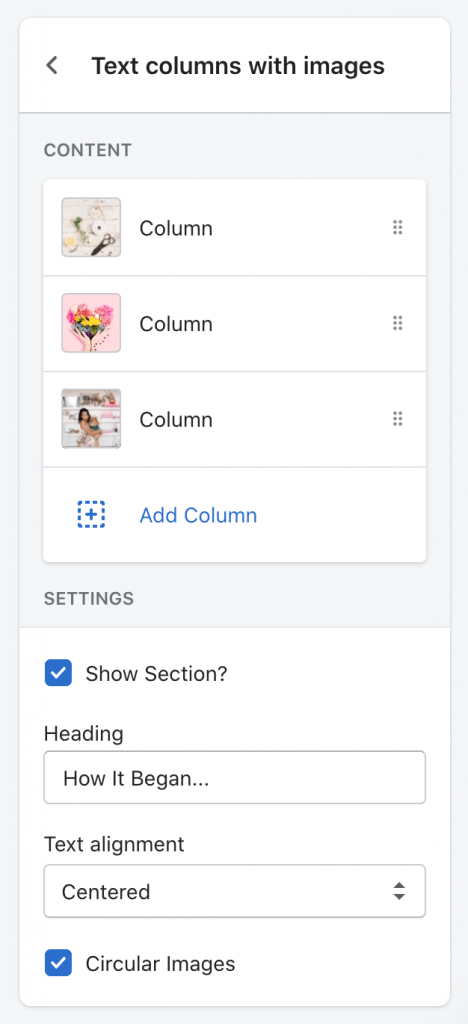
Add an image by clicking on Add Column. You can add as many blocks as you want or remove blocks by clicking on one and clicking Remove Block.


You also have the option to turn off circular images or align your text to the left. You can also turn off this section by unchecking “Show Section.”
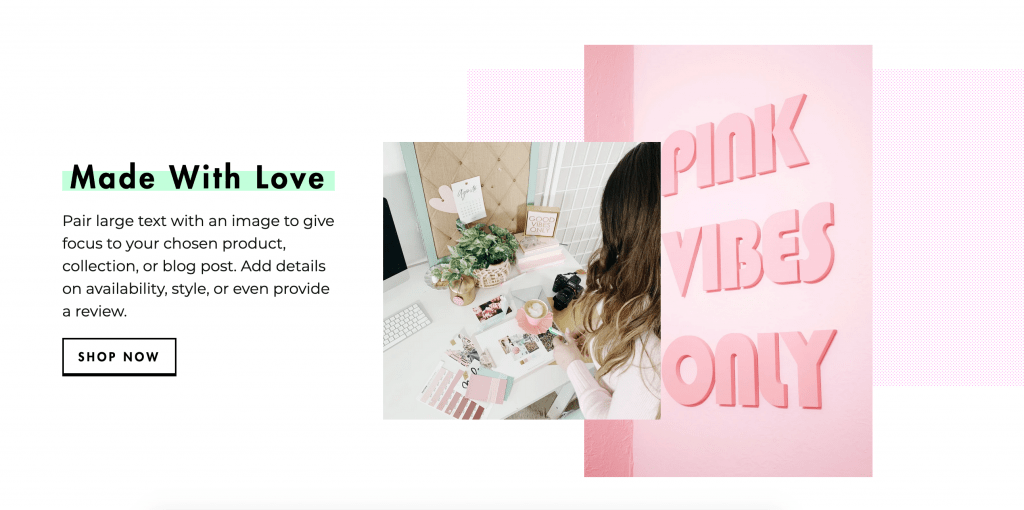
Image With Text

Edit this by clicking on Image With Text in the Customizer. Uploading two pictures is mandatory. You can use image positioning to position the image in there perfectly. You also have the option to turn off the background texture.
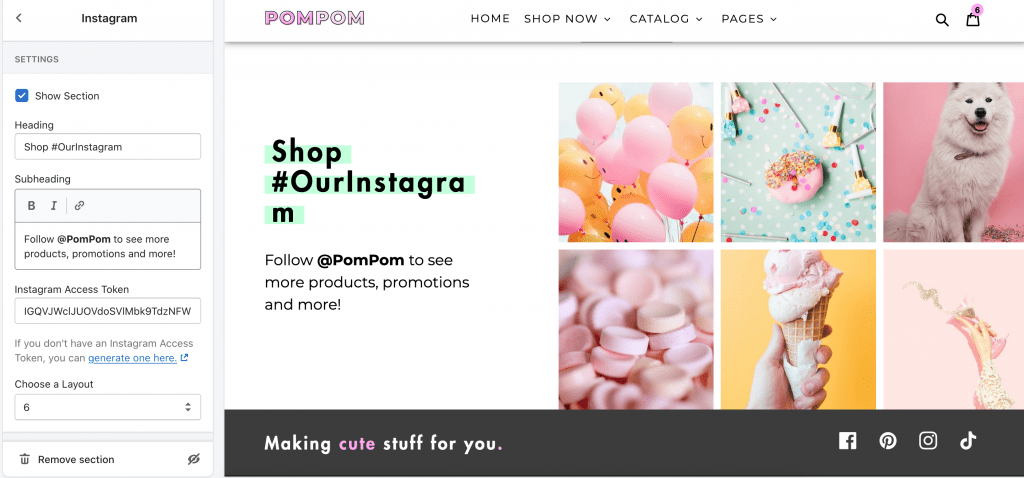
Instagram Section

To edit this section, go to Online Store > Themes and click Customize.
Once inside the Customizer, you should see “Featured Collection” listed with all the other homepage sections. If it’s not there, add it by clicking on “Add Section.”
Next, click on Instagram to see all the settings. In order to display an Instagram feed, you need to enter an access token. You can generate one here.

