Collection Page
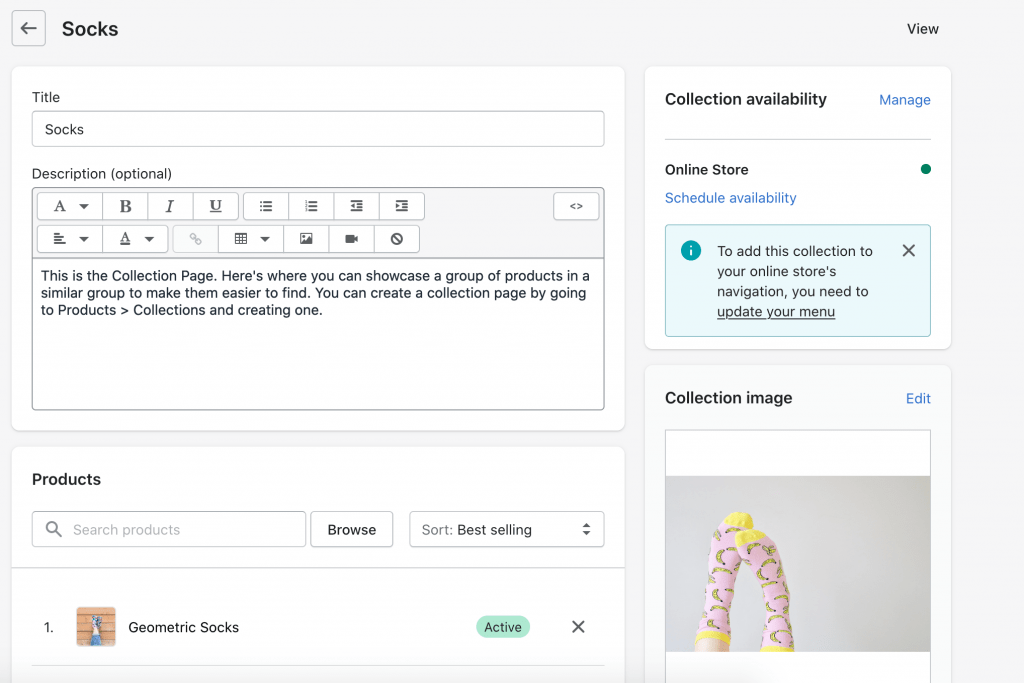
To add a collection, go to Products > Collection in your admin screen and click Add Collection. When editing a collection, make sure to add a short description and upload an image under Collection Image.

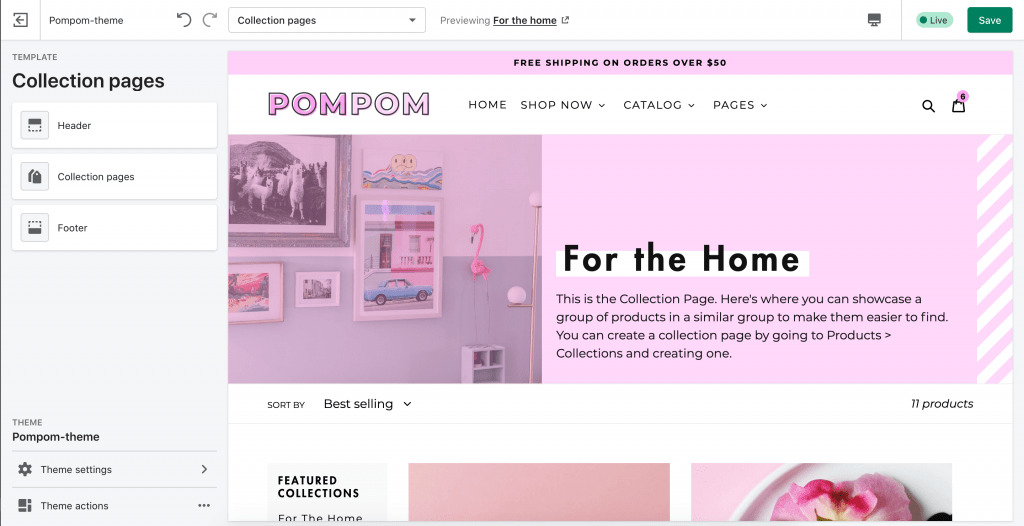
To customize the Collection Page, open your Customizer (Online Store > Theme > Customize) and navigate to a Collection Page. Your screen should look like this.

Click on the Collection pages section to begin customizing. You can change the background color, turn the stripe on/off, change the text color, turn off the collection image, etc.
Fancy Filter
Shopify’s default filter is pretty basic. It gives you a dropdown list of all your tags and that’s it.

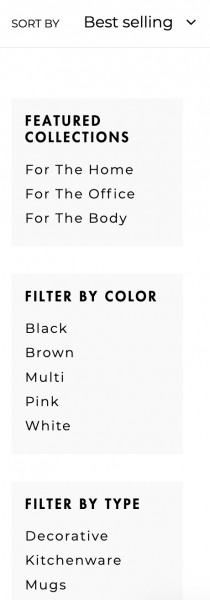
This might be fine for smaller stores, but if you need a bit more filtering, you have the option to enable Fancy Filter in the settings. This is what it looks like once it’s set up:

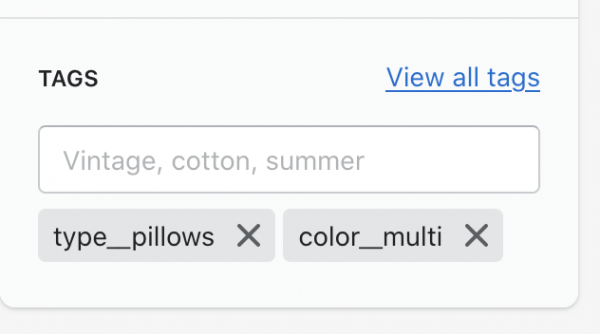
In order for the fancy filter to work, you need to tag your products in a particular way. To add tags to your products, go to Products > All Products in your admin screen and click on the product you want to edit. The place to add tags is in the bottom right-hand corner of the edit screen.

Let’s say you want to filter by color. You’ll type your tag as “color__pink” and tag all other relevant products as “color__blue” or “color__yellow.” If you want to filter by size, you’ll type it as “size__small” and all other relevant products as “size__medium” or “size__large,” etc.
The Shopify lingo for this is called “group filtering,” and it’s required to get the fancy filter to work. Once your products have been properly tagged, the filter sidebar should appear on all collection pages automatically.
Optional: Featured Collections
If you want to include a Featured Collections menu in your list of filters like the demo…

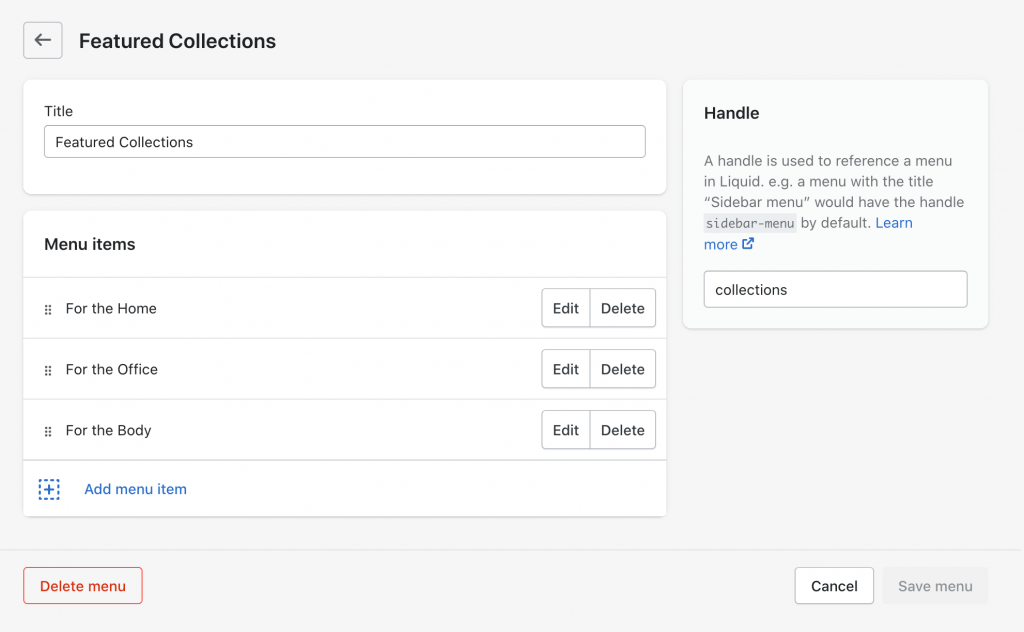
Go to Online Store > Navigation in your admin screen and click Add Menu.

Create the menu as you would with any other menu, and add any links you want. The important part here is your handle. In order for this menu to show up, the handle must be named “collections.“
After saving, the menu should now appear automatically on the Collection page.


