Collection Page
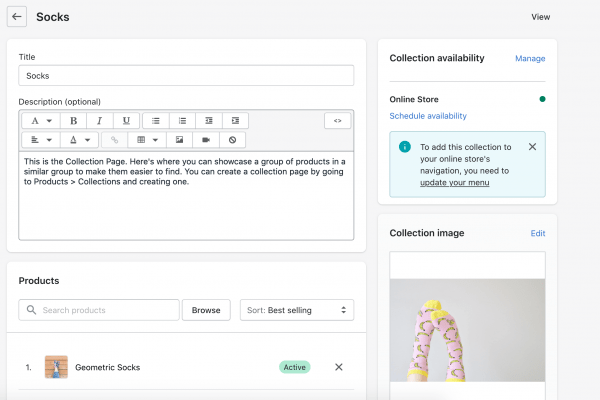
To add a collection, go to Products > Collection in your admin screen and click Add Collection. When editing a collection, make sure to add a short description and upload an image under Collection Image.

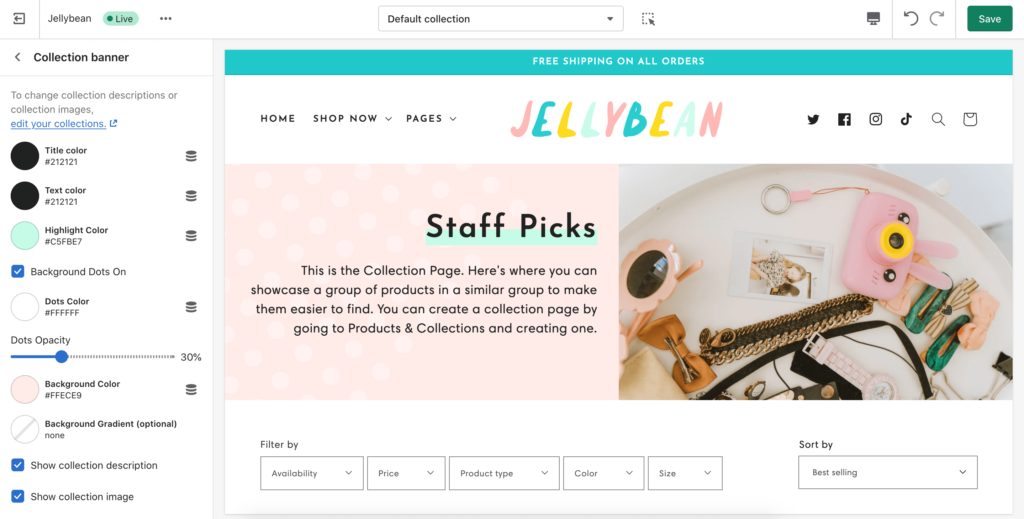
To customize the Collection Page, open your Customizer (Online Store > Theme > Customize) and navigate to a Collection Page. Click on Collection Banner to edit the top. You can change the background color, text color, and image size.

If you don’t want to use the default dots that come with the theme, you have the option to use a custom SVG image instead.
If you have a JPG or PNG you want to use, first convert it to SVG. Next, open up the .svg file with a basic text editor (like Notepad or Text Edit) and copy the code inside. Last, paste the code into the field labeled Custom SVG. Once the SVG has been uploaded, you can change the color and the opacity. For best results, use an image that’s similar in size to the original dots.
If the SVG doesn’t work, it probably wasn’t converted correctly. Unfortunately, we cannot provide support for improperly formatted SVGs. Either try a different image or try converting it again with different software.

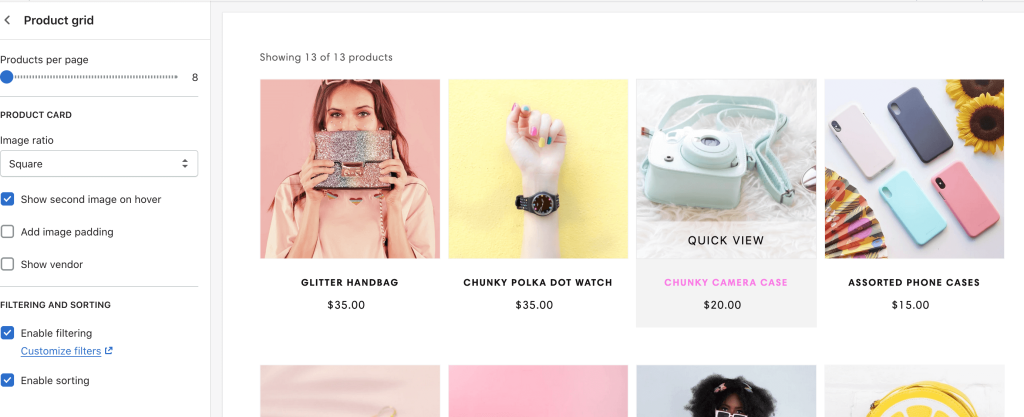
To edit the product grid, click on Product grid.


