Image Banner
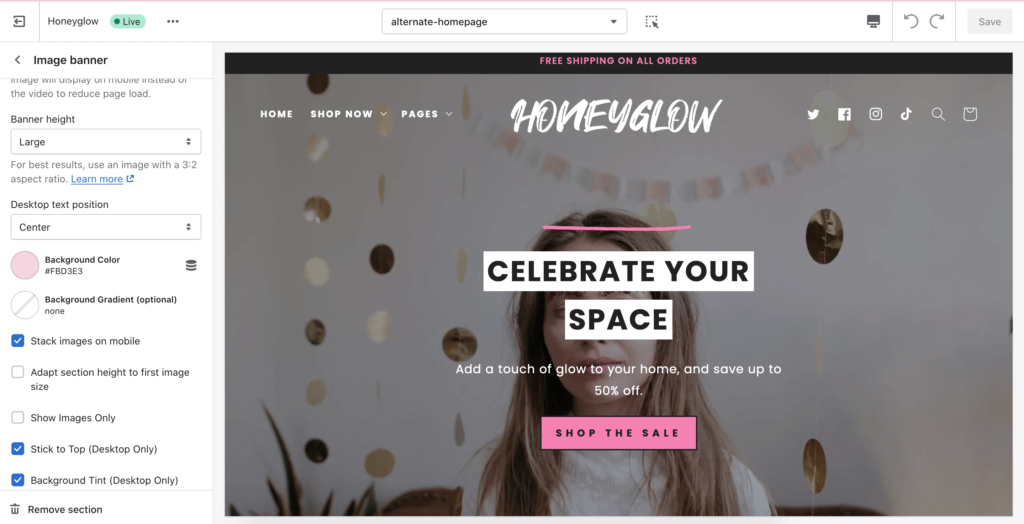
To edit this section, go to Online Store > Themes and click Customize.
Once inside the Customizer, you should see “Image Banner” listed with all the other homepage sections. If it’s not there, add it by clicking on “Add Section.” After adding it, click on “Image Banner” to open the settings. From here, you can upload images and change the background color.

If using a video, upload the .mp4 to your Files and then copy/paste the URL in the field labeled Video Link. Try to keep the video under 1mb. Too large and it might slow down your web page. By default, videos do not display on mobile devices.
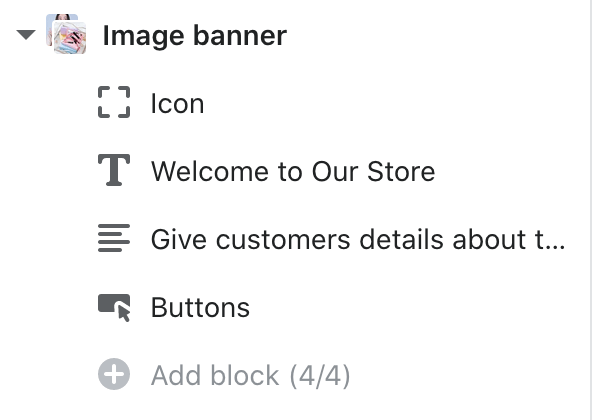
To edit the layout, click the arrow on the top left-hand side to go back. Next, underneath Image Banner you should see the list of blocks. Click on each one to begin editing each block.

You can move the blocks around by clicking and holding as you drag it up or down. Click the eye icon if you want to turn off a block. To see a block’s settings, click on the block name to see its settings.
If you want to use the Image Banner as a gallery, like this:

Make sure to select “Show Images Only.” You can upload up to two images.

