Widgets
Most of this documentation is about adding widgets to “areas,” and if you’re new to WordPress, most of this won’t make any sense. So here’s a brief rundown of how widgets work. Feel free to skip this if you already know your way around WordPress.
- Widgets are little blocks of functionality that can be displayed around the site (like displaying an Instagram feed or a list of blog posts, etc.).
- Widgets can’t be added anywhere; they have to be added into designated widget areas that are predefined by the theme author (which is us). Our themes usually come with seven widget areas (eight if you have WooCommerce installed):
- Sidebar
- Homepage
- Pages
- About Page
- Contact Page
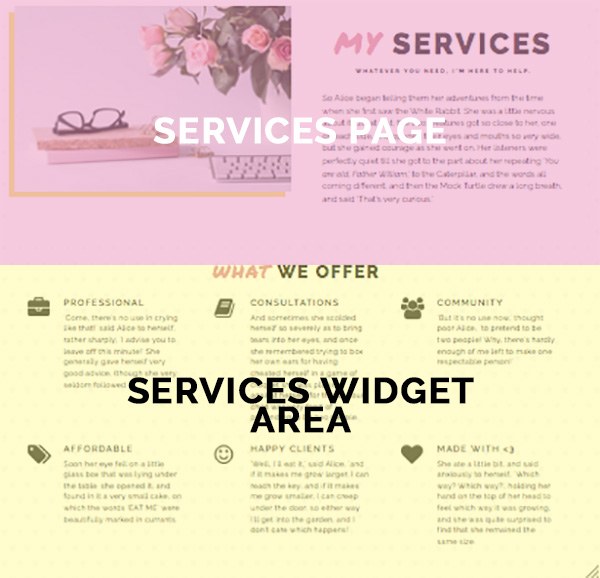
- Services Page
- Portfolio Page
- Shop Page (if WooCommerce is installed)

- So, for example, if you wanted to add the Feature List Widget to your Services page, you’ll add the widget to that area. If you want to add a widget to the homepage, you’ll drag that widget to the Homepage area, etc.
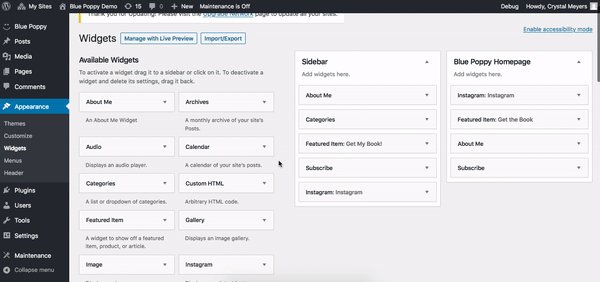
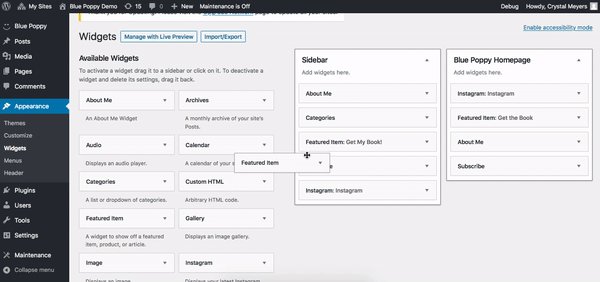
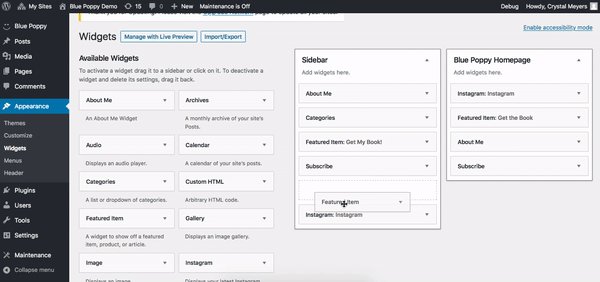
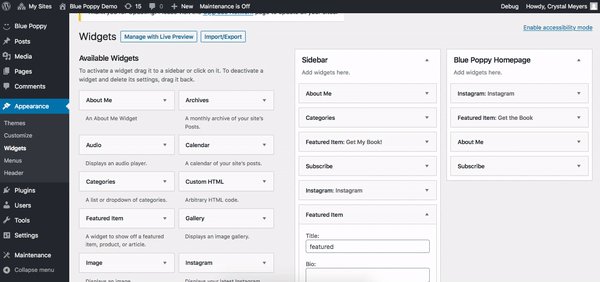
- The option for this is in Appearance > Widgets. You can also do this in the Customizer under Widgets. To activate a widget, simple select the widget from the list on the left and drag it into the designated widget “area” on the right.

Little Homepage Widgets
Here’s a complete list of all the widgets included with our themes:

