Instagram Widget
Update 3/9/21:
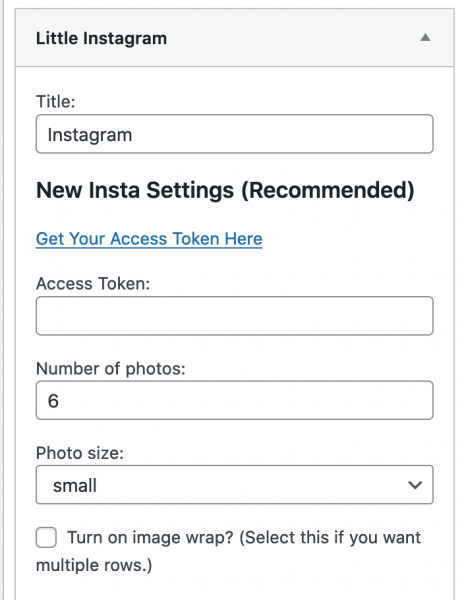
The Instagram widget has recently been updated to comply with recent API changes. To display an Instagram feed on your site, you now must enter an access token. To obtain a token, you can generate one here.

With the new changes, you’ll only be able to display a public feed of an Instagram account you’re the owner of. You’ll no longer be able to display hashtags or other public accounts that you don’t own.
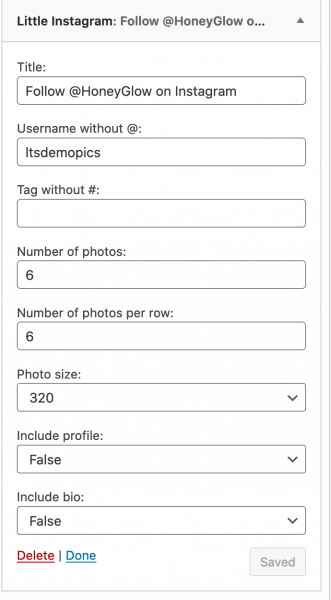
The below info is related to the old, deprecated settings. These settings will soon be removed entirely.
This widget allows you to display your Instagram feed in any widget area of your site. The coolest thing about this widget is that it allows you to use hashtags, too. Setting up is pretty self-explanatory. Simply enter your handle or hashtag and the number of images you want to display.

Title: This is the title you want to appear on top of your Instagram feed.
Username without @: This is your Instagram account name. For example, if your Instagram handle is @littletheme_shop, you’ll type in “littletheme_shop” WITHOUT the “@” symbol.
Tag without #: Use this if you want to show a tag instead of an Instagram account. For example, if you want to display images from the tag #pinkflashesofdelight, then type in “pinkflashesofdelight” WITHOUT the “#” symbol.
Number of photos/photos her row: Enter the number of photos you want to display in total and per row.
Photo size: Increase or decrease the size of your photos using this setting. If your images look blurry, you can increase the image size to make it larger/less pixelated.
Include profile: If you select “yes,” this will display your Instagram profile name and Instagram profile picture.
Include bio: If selected, this will display your Instagram profile bio.
If your Instagram images aren’t displaying: Our Instagram Widget bypasses the API so that you don’t have to enter a username and password. It works as if you were visiting Instagram.com in your browser. However, Instagram bans IPs when they make too many requests to its website directly. So if you’re noticing that images are no longer appearing, it’s because Instagram has temporarily banned your IP. Try logging into Instagram on your browser or simply waiting 24 hours for the images to come back again.


