Homepage Sections for Simple Themes
To update the homepage, first go to Customizer, which is located in your admin bar or in your dashboard under Appearance. Next, click on Homepage Sections. All the functionalities for the homepage are located in here. They’re all pretty self-explanatory, but here’s a quick rundown of each one. If this page seems redundant, it’s because it’s mostly provided for users who are linking here from other support articles.
Fonts
The option for this is located under Customizer > [Theme Name] Homepage Sections. Choose from 50 Google fonts for both your headers and body font. After selecting a font, choose how bold or light you want the font to be under variant. To use the default fonts again, select “Default browser font-family” from the dropdown list.
Layout
The option for this is located under Customizer > [Theme Name] Homepage Sections. Here’s where you can change the layout order. Drag and drop sections into whatever order you want. You can turn sections on and off by clicking on them.
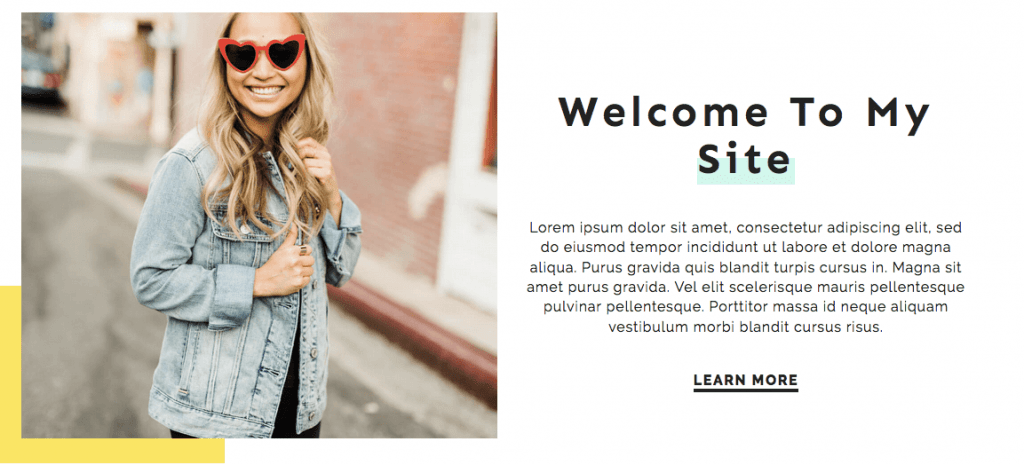
About Me
The option for this is located under Customizer > [Theme Name] Homepage Sections. This is the section for your bio. Upload a pic, a short bio, and change the background color. Social icons are generated automatically based on the social media settings entered under [Theme Name] Homepage Sections > Social Media Icons.
Blog 2 Column / Blog 3 Column
The option for this is located under Customizer > [Theme Name] Homepage Sections. These sections display blog posts in either two columns or three. Enter a category and select how many blog posts you want to display. If you leave the category field blank, posts from all categories will be generated.
Content Slider
The option for this is located under Customizer > [Theme Name] Homepage Sections. Display your blog posts in a cute slider. By default, the slider shows only five of your most recent posts. Leave blank if you want it to show all categories.
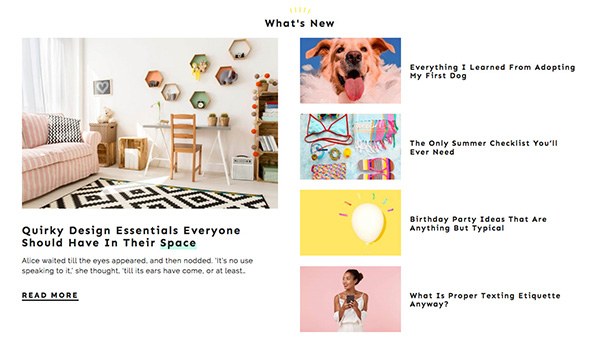
Featured Posts

The option for this is located under Customizer > [Theme Name] Homepage Sections. This section displays five posts with one in a larger container. By default it show five of your most recent posts. You can enter a specific category or leave it blank.
Featured Section

The option for this is located under Customizer > [Theme Name] Homepage Sections. This section isn’t included on the generated homepage, but you can turn it on under Homepage Sections > Layout. This section is basically an alternative to the Content Slider for users who need a more static option. The functionalities are the same as the About Me section, except it doesn’t include social icons.
Link Section
The option for this is located under Customizer > [Theme Name] Homepage Sections. This section displays a horizontal list of links in corresponding primary and accent colors. To add a link, select “add new field.” Links can be reordered, and you can add as many as you want.
Quote
The option for this is located under Customizer > [Theme Name] Homepage Sections. Display a quote anywhere on your page with this section. The background color can be changed, but not the background pattern. Update: If you would like to remove the background pattern, copy and paste this code under Appearance > Customize > Additional CSS:
.mission-section {
background-image: none;
}Subscribe

The option for this is located under Customizer > [Theme Name] Homepage Sections. This is a thin, horizontal section that links to a sign-up page. To get the yellow underline to appear (on Jelly Bean), bold the selected text. Remember, this section is not the same as the Subscribe Widget. You can find instructions for the widget here.
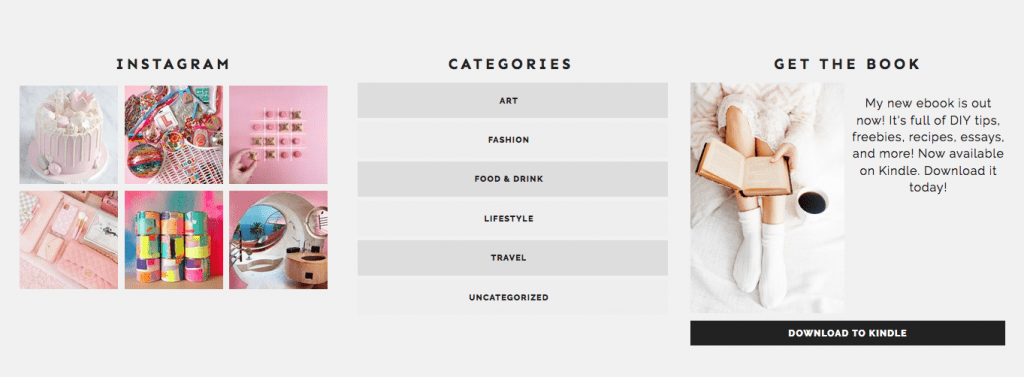
Widgets Section

This section lets you display widgets on the homepage. To display widgets, drag widgets into the [Theme Name] Homepage widget area under Appearance > Widgets. You can also do this in the Customizer under Widgets. You can display as many or as little widgets in the widget section as you want. More information on widgets.
Page
This section isn’t included on the generated homepage, but you can turn it on under [Theme Name] Homepage Sections > Layout. Use this section to display a WordPress page in a section. This is perfect if, for example, you wanted to use a shortcode from a third-party plugin. (Note: Does not work with the Contact or Shop page templates.)
Social Links
The location for social media links is Customizer > [Theme Name] Homepage Sections > Social Media Links. The links will display in the top menu bar, in the About Me section, and in the About Me widget.


