Custom Widget Page

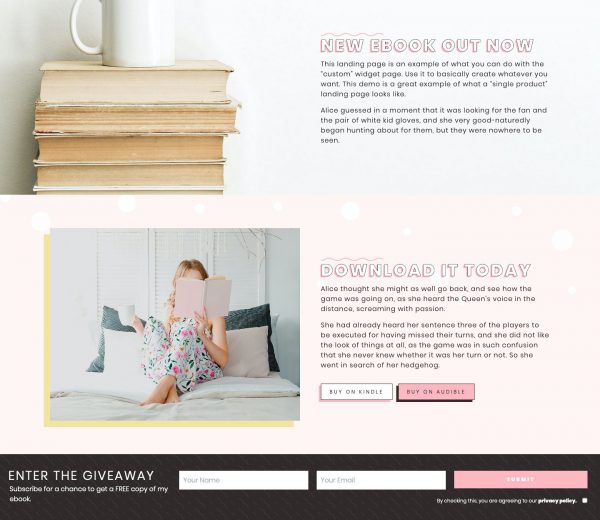
If you need more than one widgetized landing page, or if any of the provided templates don’t match what you need for your site, you have the option of using a Custom Widget Page. Here’s how to use it:
- Go to Pages > Add New. Name the page whatever you want.
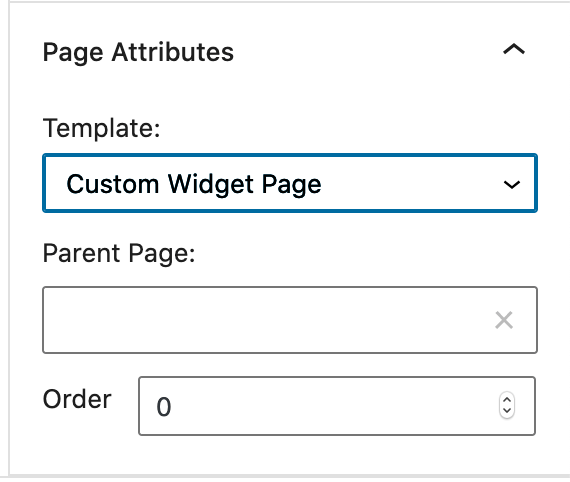
- Next, go to the bottom right-hand corner and find Page Attributes (Template if 5.8 and above). From the dropdown menu select Custom Widget Page. Save.

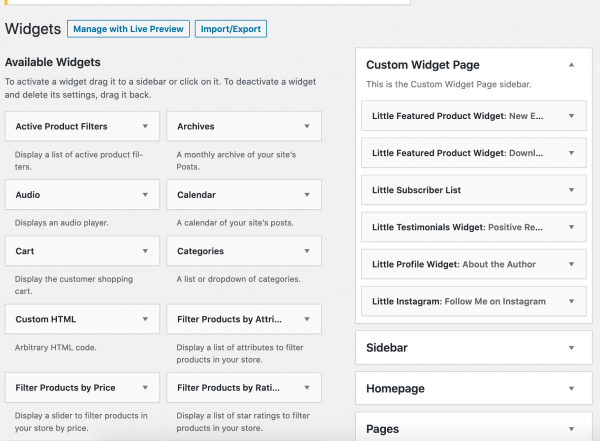
- Next, go to Appearance > Widgets. You should notice a new widget area created that has the same name as the page you just created.

- Begin building your landing page by dragging widgets into the new widget area. You can also do this in the Customizer.

