How to Edit Block Pattern Pages
Block pattern pages are super easy to edit, but if you’re a total beginner, here’s a complete rundown on how to edit them. If you have questions pertaining to the theme itself, consult the documentation for your theme.
Editing Blocks
First, go to Pages > Add New or Posts > Add New to paste your pattern if you haven’t already. This is the Block Editor. This is where you’ll make all your edits to the page and save when you’re done.
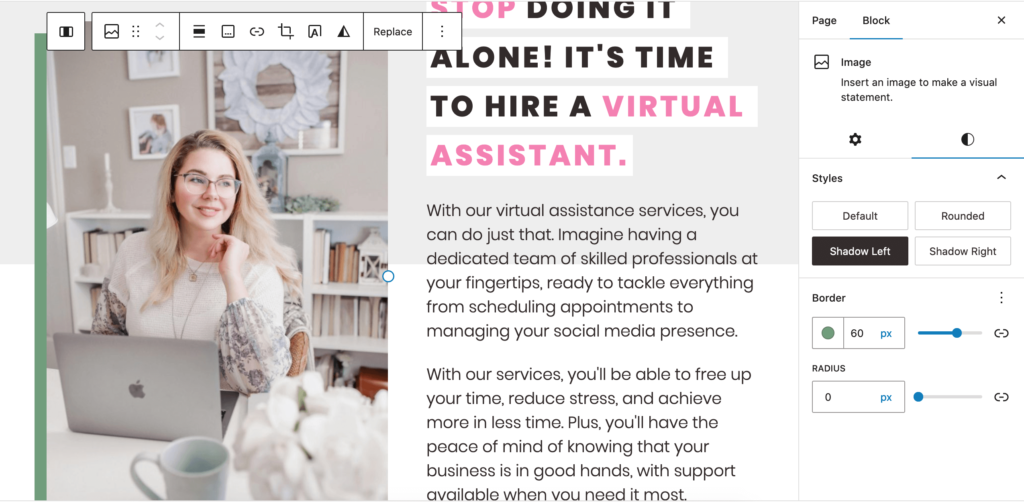
To edit a block, simply click on it to display its settings. These settings allows you to modify the block as needed. For example, you can change the text, add an image, or adjust the layout.

There are also additional settings in the right sidebar. To make it appear, click the icon in the top right-hand corner. (If you’re using WordPress 6.1 or below, the icon will look like a gear.)
The sidebar block settings also include additional Style options unique to the theme under the “Style” tab.

Selecting Blocks
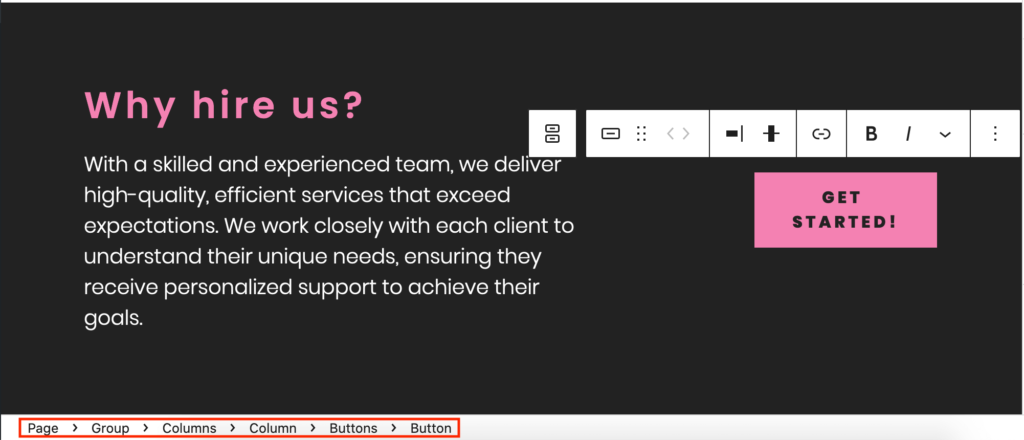
Each block usually has other blocks nested inside of it and are grouped together. An easy way to find out what block is what, or to figure out how to select a block that’s wrapping another block, is to select a block and then click the navigation that appears at the bottom.

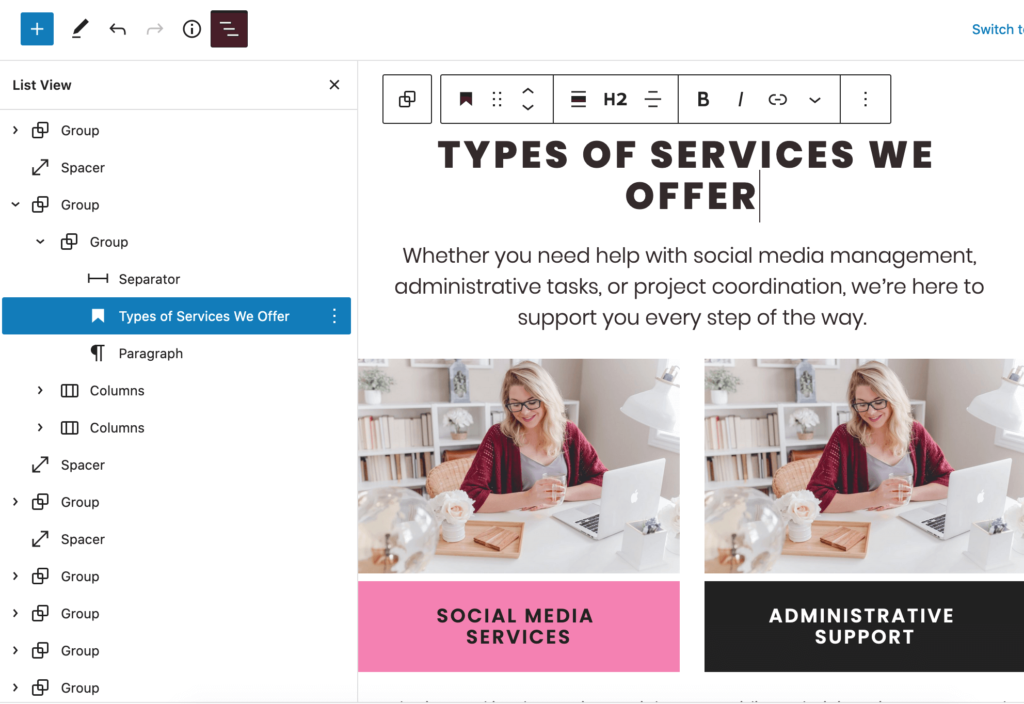
Another way to select blocks is to click the List View icon in the top left-hand corner of the screen.

This gives you a list of all the blocks, to make selection easier as well.
Adding and Rearranging Blocks
To add a new block, click on the “+” icon that appears between blocks. This will open the block library, where you can choose from a variety of blocks to add to your pattern. You can choose blocks such as text, images, videos, or even custom HTML blocks.

You can also rearrange the blocks by clicking on the block and then clicking the “up” or “down” arrow. This allows you to easily change the order of the blocks or move them around to achieve the desired layout.
Duplicating Blocks
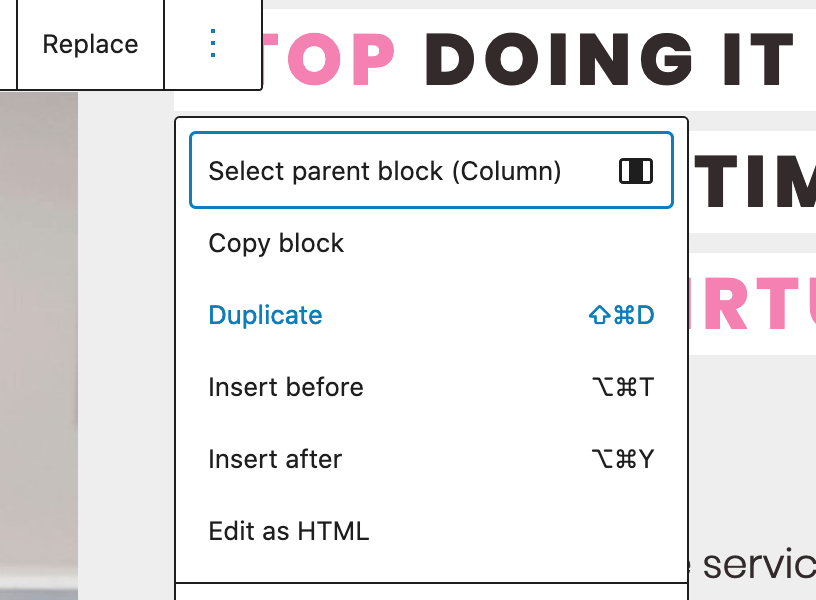
If you want to duplicate a section or block, you can do so by clicking on the section or block, clicking the three dots, and then Duplicate.

Custom Blocks
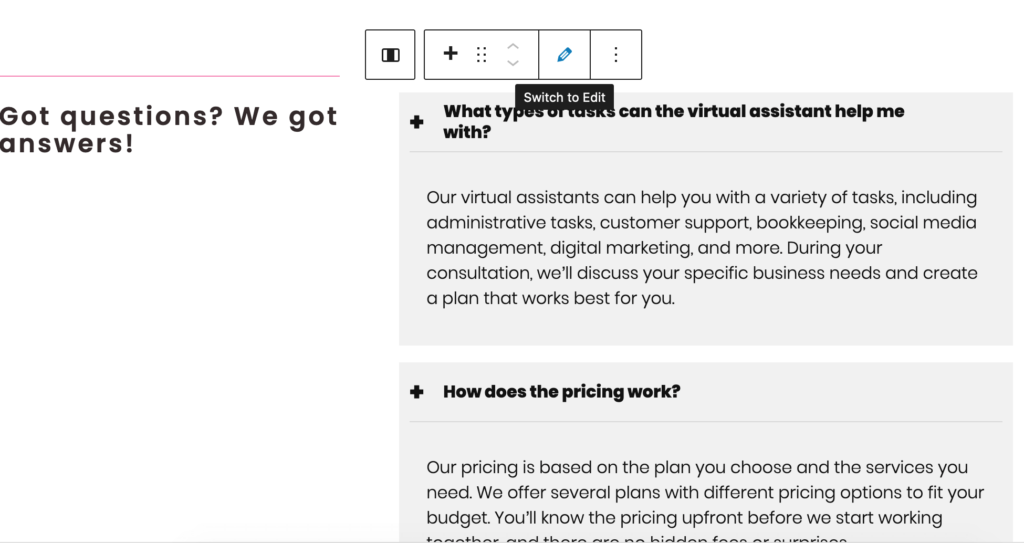
Some patterns include custom blocks that come with the Little Homepage Blocks plugin. (If using Fairy Boss, you won’t have the plugin; the custom blocks will be included with the theme itself.)These blocks are edited differently. To edit them, click on the “pencil” icon to switch to the editing window. These settings also appear in the right-hand sidebar if you have the sidebar turned on.

When you’re done making your edits, click the “eye” icon to switch back to the visual preview.
Sign-Up Forms
The sign-up form used in the template is the one that comes with your theme. You can learn how to set it up and connect it to your Mailchimp or Convertkit account here (or here if using Fairy Boss). If you don’t want to use the theme’s sign-up form, you can easily add an HTML Block instead. Most email service providers let you generate an HTML embed code that can be copy and pasted onto your site. Simply get this code and copy/paste it into the HTML Block. Depending on what email service you’re using, the styling might look a little different.
Timer
You can add urgency to your sales page by adding a timer by using the shortcode [ perpetual_timer ] (without spaces). By default, the timer is set to 24 hours and is unique for each visitor (so that it’s always evergreen and never expires). Once a visitor’s time is up, the timer resets. If you need more functionality, it’s recommended to use a plugin. Just replace the shortcode with the plugin’s shortcode.
Copying the Whole Pattern
To duplicate the entire pattern for use on a different page, click the three dots in the top right-hand corner of the edit screen and select Copy all Blocks. Then, paste the copied blocks into your new post or page.
That’s it! If need instructions relating to the theme, make sure to check out the documentation for your theme.


