Menus
Your WordPress theme comes with two menu locations — the main top menu (Primary) and the footer menu (Footer). Here’s how to set them up.
- Go to Menus under Appearance.
- If you already have a menu created, select that menu from the dropdown list. If you’re starting from scratch, select “Create a New Menu.”
- Give your menu a name and add the appropriate links.

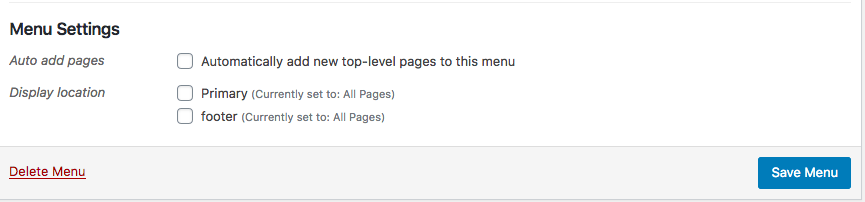
- At the bottom under Menu Settings, select Primary as your display location (if you want this menu to appear at the top of the site) or Footer (if you want it to appear in the footer). You can also select both locations.
- Click Save Menu.
- You’re done! 😉
Menu Appearance
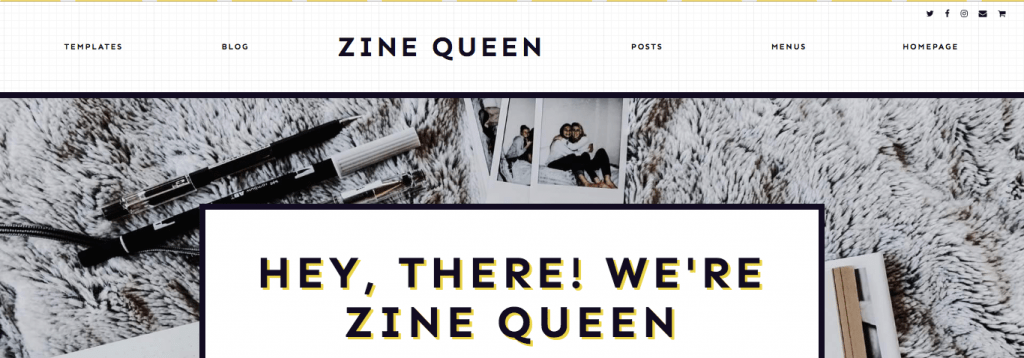
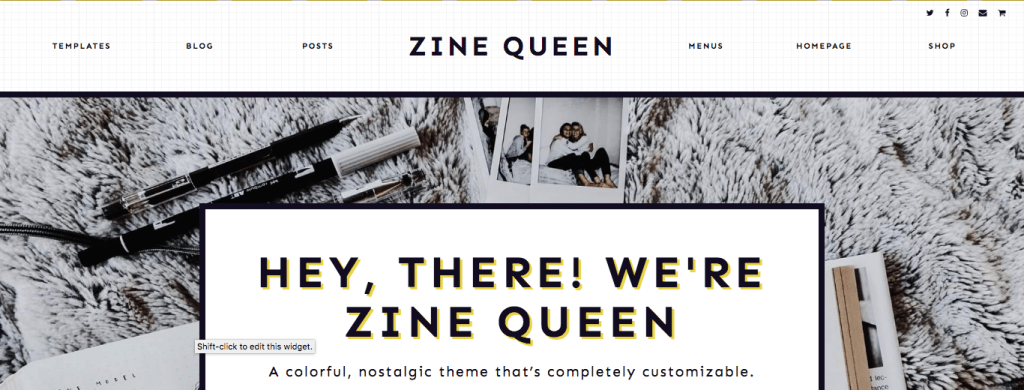
To change your menu layout style, go to Appearance > Customize > General Settings. You have three options to choose from, classic layout, centered layout, or split menu layout.
If you choose split menu, make sure to have an even number of menu items if you want your logo to be perfectly centered. An odd number of menu items can make the logo look off-centered.