All the WordPress themes we sell come with tons of color customization options so that you can tailor your design to match your unique brand identity. However, if you’re completely new to designing and have no idea what your brand colors are, all this talk of “color customizations” probably sounds a little overwhelming. What’s the point of having dozens of different ways to customize your site’s colors when you have no idea what your site’s colors are or should be?
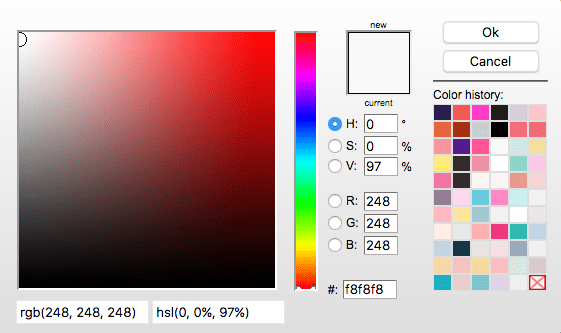
The first step of establishing your brand colors is learning what HEX color codes are. These codes, which are blocks of letters and numbers with a hashtag in front of it (you’ve probably seen #FFFFFF or #000000 for white and black before), are important to have when customizing your site. Although WordPress’s customizer has a built-in color wheel, it’s not easy to pick the “right” color from it. In fact, some of the ugliest colors I’ve ever seen in my life have come from that dreaded color wheel. Case in point:

Trust me, if you want your site to look cute, you need to use color codes instead. Once you have them, all you have to do is copy and paste them into the color wheel to get your custom color. And fortunately, there are tons of ways you can find color codes for your site. Below, a few ways that I recommend:
Use “color picker” browser extensions
This is my personal pick. I use an extension for Firefox called Colorzilla, which is basically just a color picker tool that lets you get a color reading on anything in your browser. Simply click on the Colorzilla icon in your browser and use the eyedropper tool to get the HEX color code from whatever you clicked on. I use it for everything, especially since I’m usually too lazy to have Photoshop open all the time (which is another, although more advanced, way to get HEX color codes).

So, for example, if you’re on someone else’s site and see colors you want for yourself, you can use a color picker extension to extract the color codes from that site.
If you use Chrome, I recommend downloading the ColorPick extension. If you use Safari or Edge, I can’t help you (and I’m secretly judging you).
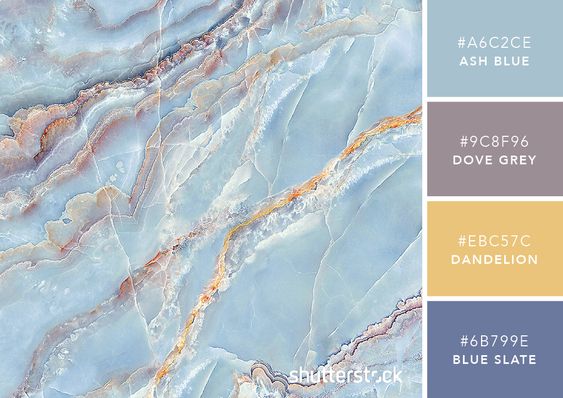
Find color schemes off Pinterest
Pinterest is a gold mine of color inspiration. (In fact, we have an entire Pinterest board devoted to it.) If you search for “color palettes” or “color schemes,” you should get tons of color ideas that usually include the HEX color code printed right beneath it.

Once you find the color scheme of your choice, simply type the color code into your WordPress customizer. However, if you’re super lazy, you can combine this with a color picker extension to save time.
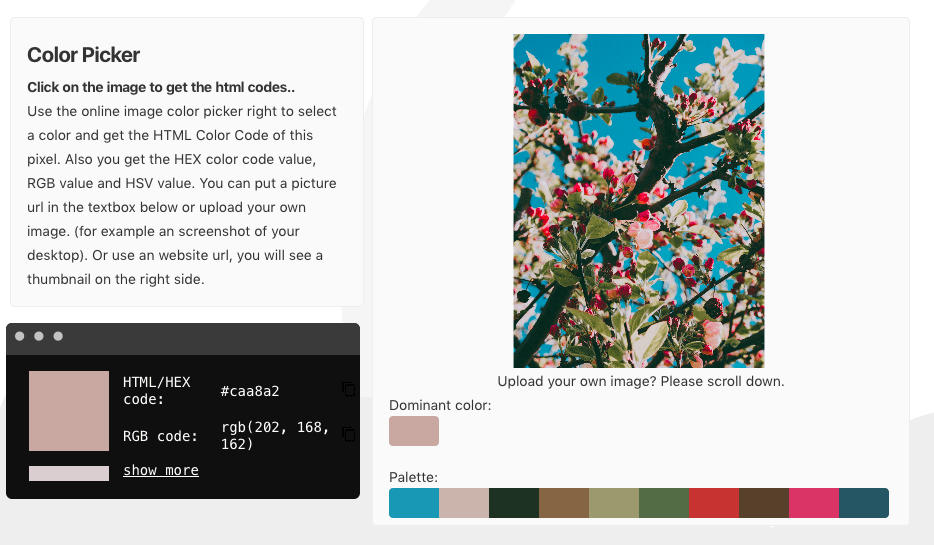
Use online tools to extract codes from images
If you already have a logo with colors on it and simply need to extract the color codes, use online tools like ImageColorPicker.com or Image-Color.com to get color codes from an image without needing to open Photoshop. Both sites let you upload an image and automatically gives you all the codes it programmatically finds from the images.

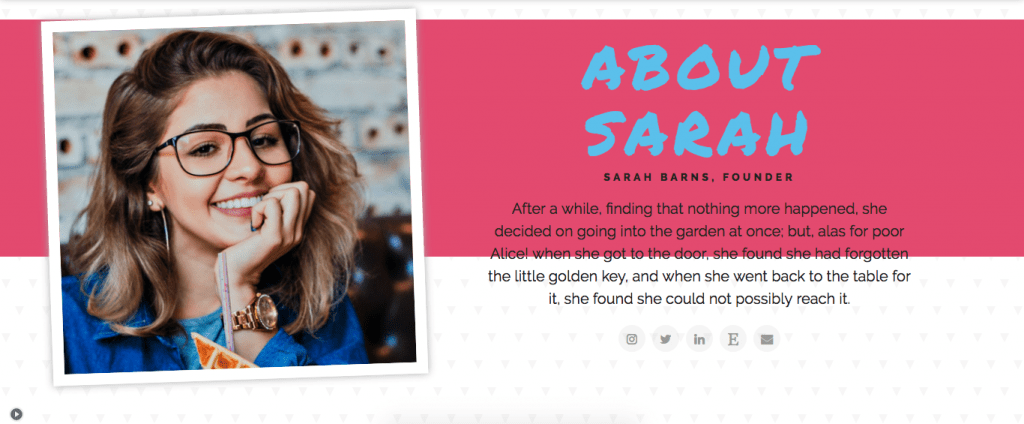
This is also a good way to get your brand colors together if you don’t have any. If there’s a particular aesthetic you’re going for and you have a picture that encompasses everything you envision your site to be, simply upload the image into one of these tools to find the colors you need.
As you can see, there are lots of resources for finding professional colors all on your own. Don’t be a victim of WordPress’s ugly color wheel. Find your own color codes and rule the Internet.