Although all our themes come with several font options, sometimes you need to upload a specific font that’s unique to your brand. Fortunately, adding a custom font to WordPress is so easy, you can easily do it yourself. Here’s how:
Step 1: Download Your Font
The first step to adding your custom font to your WordPress site is to download the actual font file. You can download free fonts from sites like DaFont or buy fonts from places like Creative Market. Once you download the font, the file might be in .ttf, .woff, or .otf format. For the web, .woff or .woff2 is the best format for performance. You can easily convert your font to .woff by using FontSquirrel’s Webfont Converter or this other font converter.
Step 2: Download the Custom Fonts plugin
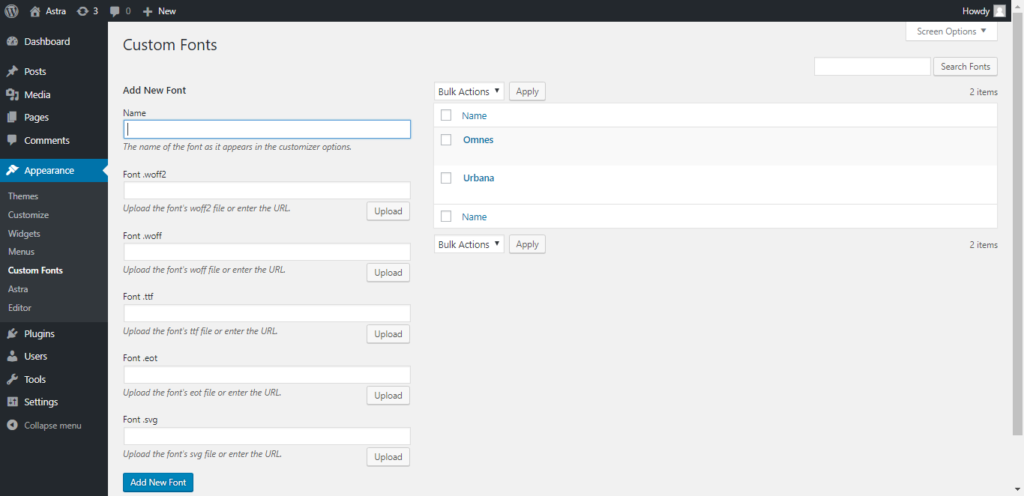
Now that you have your font file, you need to download the Custom Fonts plugin. While in your WordPress dashboard, click on Plugins > Add New to upload the plugin to your site, and then click “Activate.” Once the plugin is activated, go into its settings to upload your font.

Step 3: Add CSS
Lastly, go to Appearance > Customize > Additional CSS and copy/paste the following CSS, depending on what elements you want to override. Remember to replace “Your Custom Font Here” with the name of your custom font.
/* To override the theme's titles */
h1, h2, h3, h4, h5, h6 {
font-family: 'Your Custom Font Here', sans-serif !important;
}
/* To override the theme's body/paragraphs */
p, li, span {
font-family: 'Your Custom Font Here', sans-serif !important;
}
If you’re using Bubble Tea and want to replace the default script font Big Snow, use this code:
h1.site-title, .author-name, .site-footer .footer-logo h4, .wp-block-pullquote p, #coming-soon-wrapper .coming-soon-container h1, #full-screen-search form div input::placeholder, .little-widgets-profile-title, .little-homepage-container .instruction h1 {
font-family: 'YOUR CUSTOM FONT HERE', sans-serif !important;
}
If you’re using Honey Glow and want to replace the script font Fontjek, use this code:
.little-widgets-profile-title, #secondary .subscriber-container h2, .little-homepage-container .instruction h1, h1.site-title, .page-layout .entry-title, .wp-block-pullquote p, #coming-soon-wrapper .coming-soon-container h1, #full-screen-search form div input::placeholder, .little-widgets-subscriber-list-section h4, .little-widgets-profile-title, .custom-script {
font-family: 'Your Custom Font Here', sans-serif !important;
}
Once you’re done, click “Save” to see your changes. If you don’t notice your changes right away, you might need to clear your browser cache.