Out of the box, Shopify comes with a ton of font options that will meet most users needs. However, if you have your heart set on a specific font and need it added to your Shopify theme, here’s a quick step-by-step tutorial to show you how to do that.
Step 1: Download your font
Make sure you have a font file ready. Your font might be in TTF, OTF, WOFF, or WOFF2 format. Ideally, for the web, you should use a .woff or .woff2 format. You can convert your font using Font Squirrel’s webfont generator.
Step 2: Upload your font

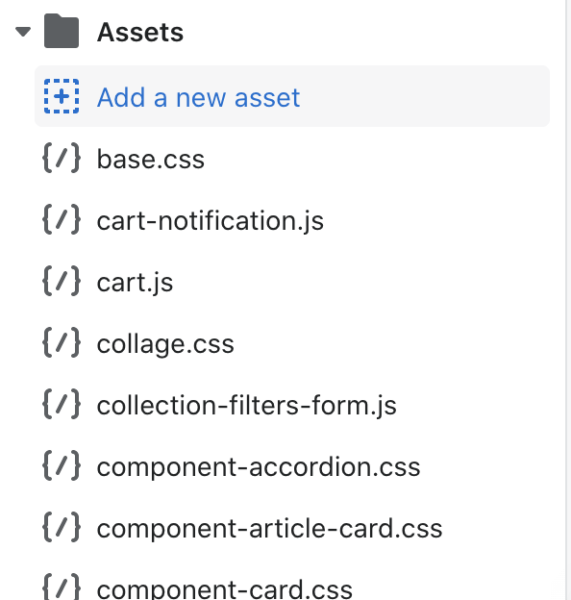
Next, while in Shopify, go to Online Store > Themes > (three dots) > Edit Code. Scroll down to Assets and click “Add a new asset.” Upload your font file.
Step 3: Add CSS
Next, open Header.liquid from under Sections and copy and paste the below code inside the <style></style> brackets. Remember to replace “your-font-file” with the file name of your custom font and “My Custom Font” with the name of your font.
@font-face {
font-family: 'My Custom Font';
src: url('{{ 'custom-font.woff2' | asset_url}}') format('woff2'), url('{{ 'custom-font.woff' | asset_url}}') format('woff');
font-weight: normal;
font-style: normal;
}
/* To replace the titles only */
h1, h2, h3, h4, h5, h6 {
font-family: 'My Custom Font', sans-serif !important;
}
/* To replace the body/paragraphs only */
p, li, span {
font-family: 'My Custom Font', sans-serif !important;
}
Save when you’re done and exit the Code Editor. You should see your changes, but if you don’t, remember to clear your browser cache.
Update: Alternative Method
If the above method doesn’t work, try uploading your font file under Content > Files instead. Next, copy the link and use this CSS code instead, replacing “your-font-link” with the link you just copied:
@font-face {
font-family: 'My Custom Font';
src: url('{{ 'your-font-link}}') format('woff2'), url('{{ 'your-font-link}}') format('woff');
font-weight: normal;
font-style: normal;
}
/* To replace the titles only */
h1, h2, h3, h4, h5, h6 {
font-family: 'My Custom Font', sans-serif !important;
}
/* To replace the body/paragraphs only */
p, li, span {
font-family: 'My Custom Font', sans-serif !important;
}